Problem:
The Feature Storytelling module had one of the highest user engagement metric on the homepage, generating the highest Add to Bag and Add to Wishlist metrics.
It allows users to explore products right after seeing their associated editorial fashion images. It's flexible and customisable nature allows our editors to generate a variety of engaging and elevated narratives.
However, they struggled in art directing the best approach to using it. They felt perhaps this module did not have the ability or functionality to tell the stories they wanted to tell to the user.
Opportunity:
To design realistic and real life case studies using this module with the new editorial strategy in mind - which could provide the foundation for a guide/template that can be used by stakeholders in the future.
In doing this, I can also uncover any UI improvements that I can test and validate in front of our users.
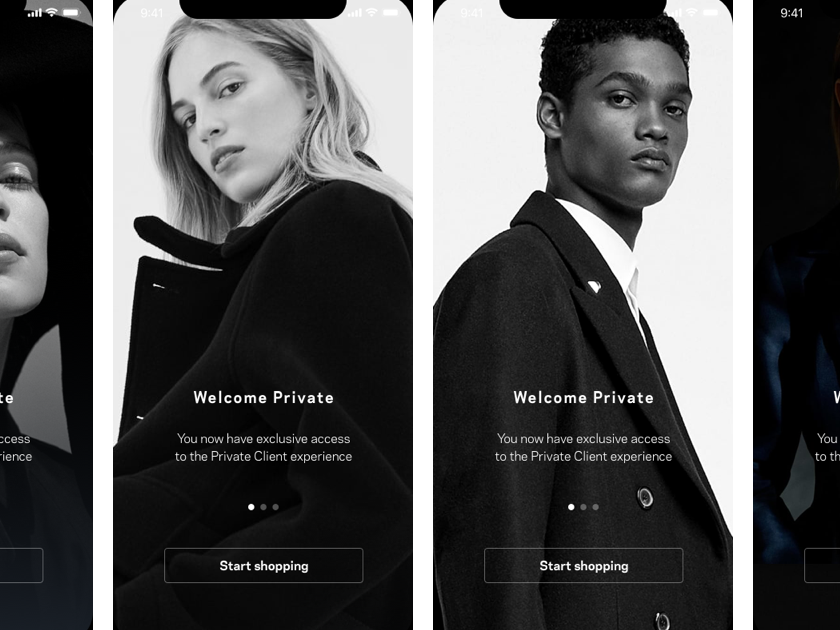
A screenshot of the content module iteration work on the Feature Storytelling Module used to display text, image and product along side each other
User testing:
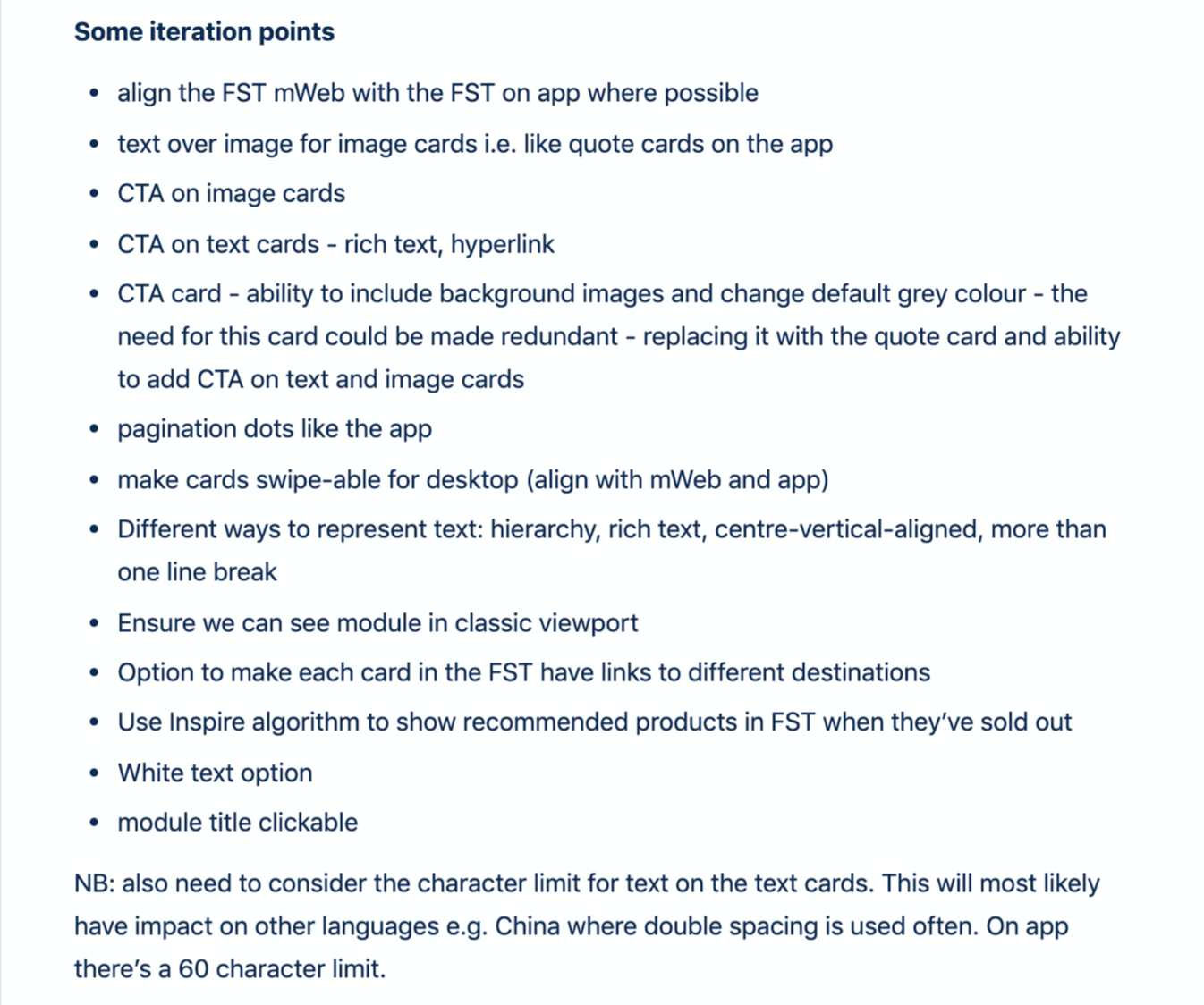
By creating a couple of designs, I made some tweaks to the UI that I felt would improve the storytelling of this module.
I also felt I needed to put it in front of an audience. I chose to do an unmoderated test, as I wanted to know whether the main function of this module was impacted negatively or positively by the changes I made and whether users understood the UI.
MVP Feature Story Telling Module currently in use
Prototype for user testing with recommended iterations


Learnings so far:
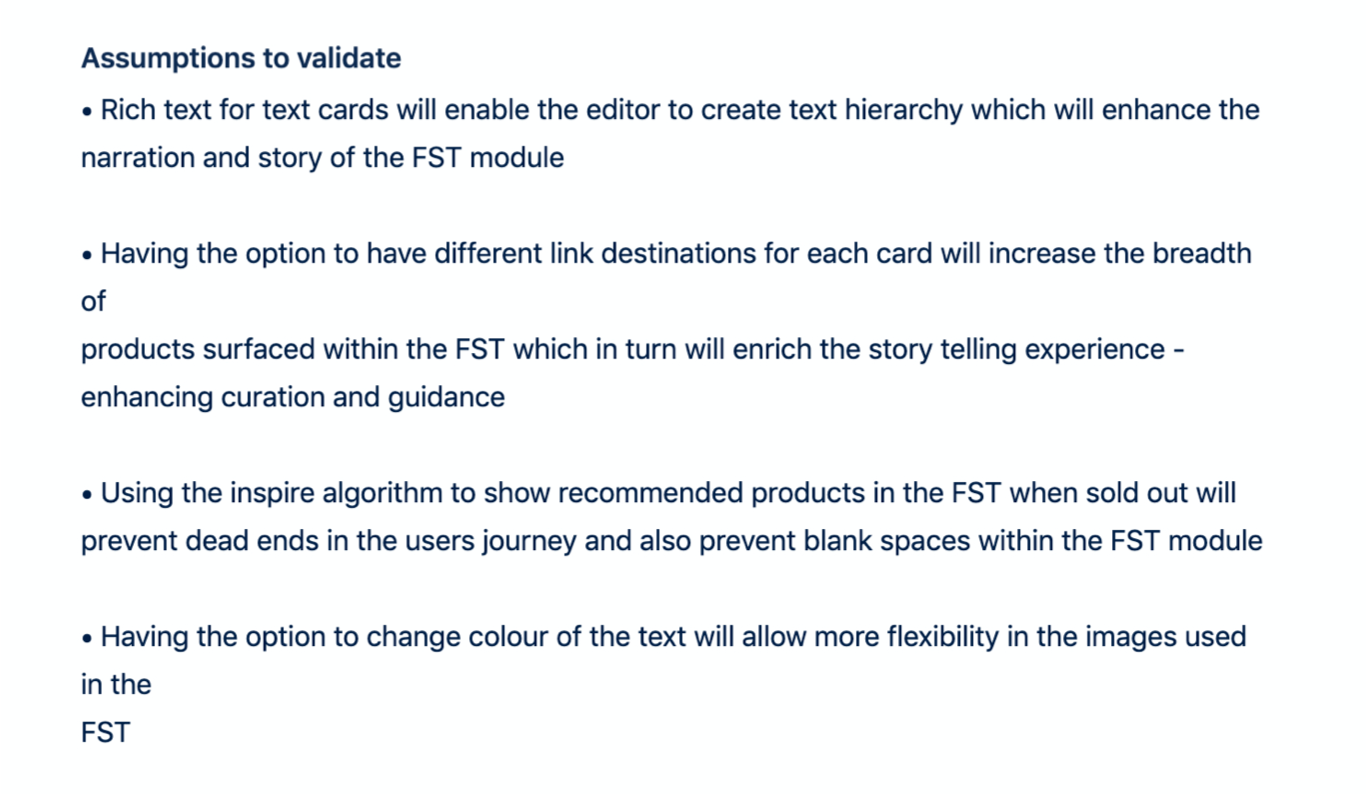
From testing my prototype in front of a small group of users, the assumptions were validated. I presented the findings to stakeholders and worked through prioritising the iterations I made to the module.
Conclusion:
From the insights obtained from user testing coupled with feedback from the stakeholders, we hope to proceed with these UI changes. Our next steps are to cross-reference with the stakeholder priority list. Consult with the engineering team and start plugging them into future sprints.